Follow @SBC_Games
previous parts
Mobile Income Report #16 - October 2015
Mobile Income Report #15 - September 2015
Mobile Income Report #14 - August 2015
Mobile Income Report #13 - July 2015
Mobile Income Report #12 - June 2015
Mobile Income Report #11 - May 2015
Mobile Income Report #10 - April 2015
Mobile Income Report #9 - March 2015
Mobile Income Report #8 - January and February 2015
Mobile Income Report #7 - December 2014
Mobile Income Report #6 - November 2014
Mobile Income Report #5 - October 2014
Mobile Income Report #4 - September 2014
Mobile Income Report #3 - August 2014
Mobile Income Report #2 - July 2014
Mobile Income Report #1 - June 2014
Apps page - Portfolio (what are my assets?)
If you do not want to miss any of my Income Reports you can follow me on Twitter. Just click the button above.
Under Apps page
you can see my portfolio. It is list of the games that are then
reported in Income Reports. The portfolio is regularly updated with new
information (releases for new platforms, new updates, ...)
What I did in November
- Jupiter, who stands behind Shards graphics and levels, prepared 10 new levels. Android version at Google Play is already updated.
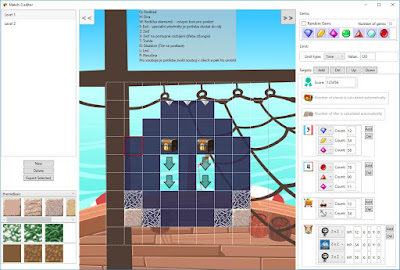
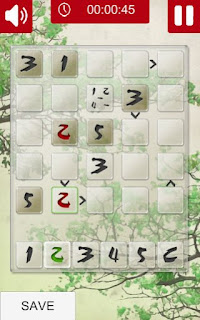
- I finally dived into WPF as I choose it as a technology I want to build our match-3 level editor on. I really like it and editor is now finished. So, we can finally continue our work on this game, which I believe a lot in. Here is screenshot from the tool - most of the icons are test ones just to create working tool:
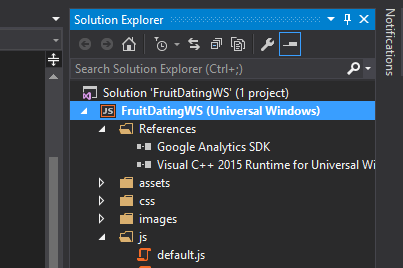
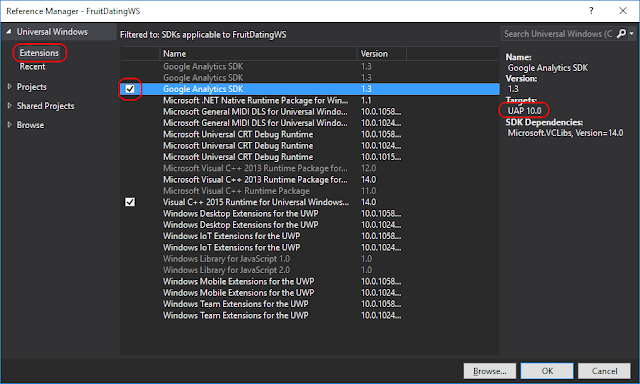
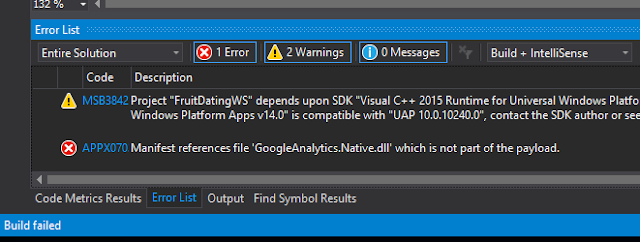
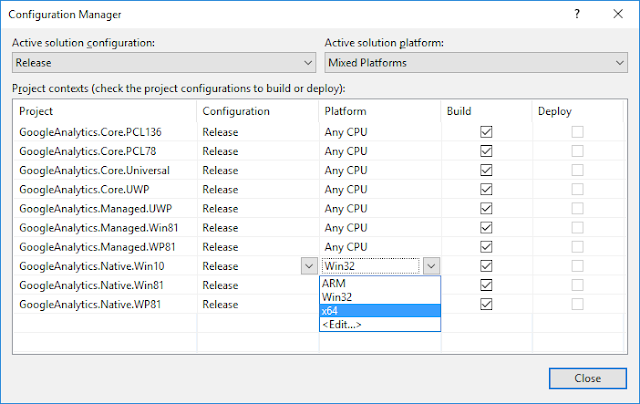
- trying to make one of our HTML5 games work with new Windows Store. It is really easy to make it run, but the hard part was to make Google Analytics work and we also struggled with required graphical assets (icons, tiles) - big resolution for these is required, while size limits are pretty restrictive. On making 3rd party Google Analytics SDK ("Google Analytics SDK for Windows and Windows Phone") work I wrote tutorial here,
- still learning Unity. After publishing our first game we made in it (Futoshiki) I think it is time to make something more complex with it. I always loved games with pixel characters, so this may be the way...
Report
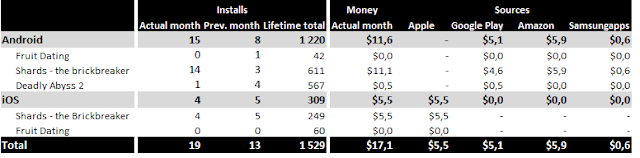
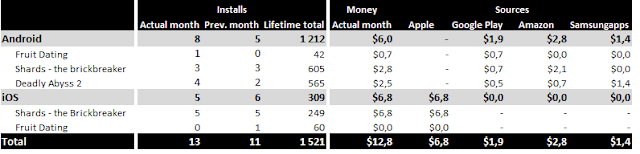
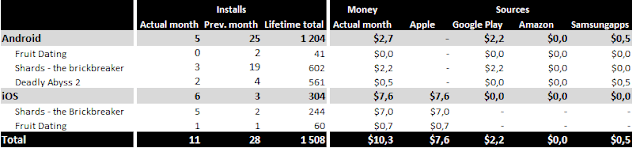
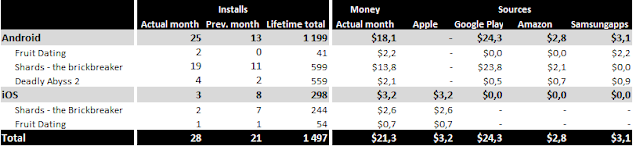
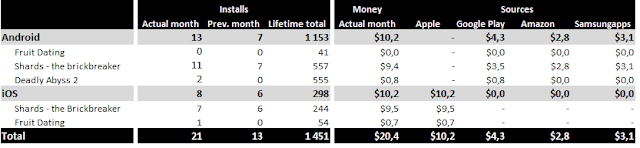
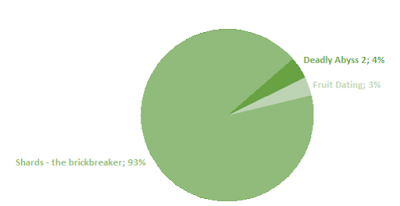
Now, for the sad part - financial data. Here is income from paid versions:
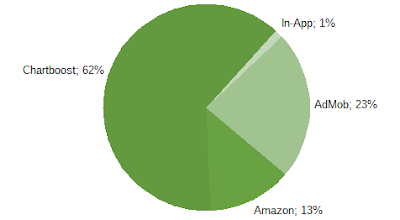
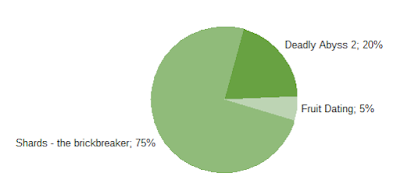
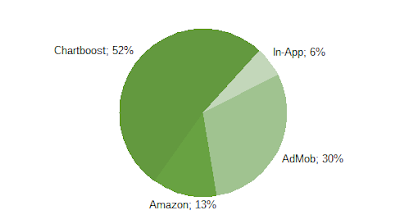
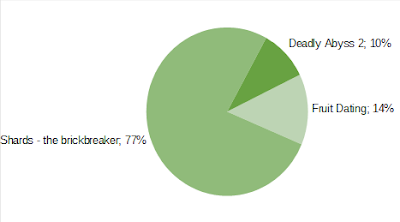
And here is percent split:
... almost all income from Shards.
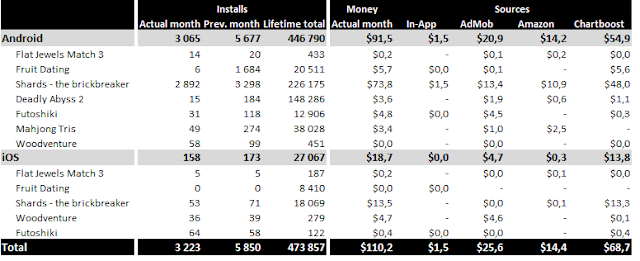
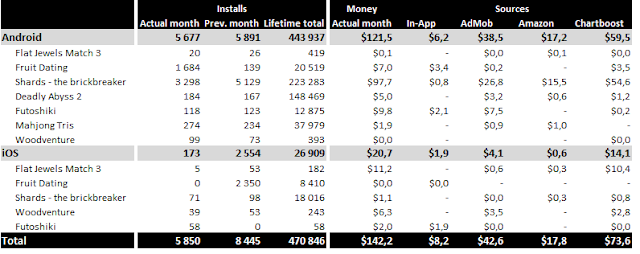
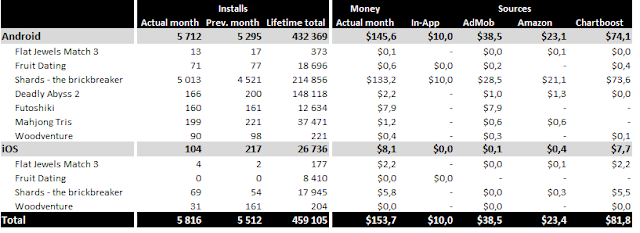
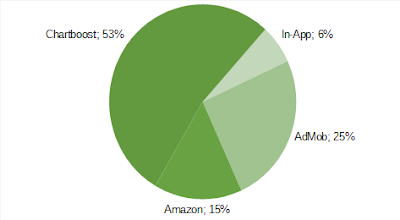
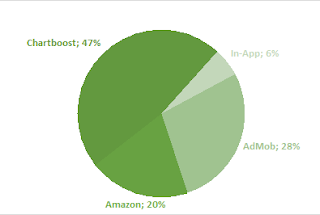
Figures for free apps supported with ads:
There is decrease from $142,2 in October to $110,2. Biggest one is in AdMob income - from $42.6 to $25,6 - October was really good month for AdMob, now it returned back to regular numbers.
Still most profitable network is Chartboost.
Additionally, we got some small profit from HTML5 games - $95,80.
Total income for November is $17,1 + $110,2 + 95,80 = $223,1. It is 43,9% increase, but only thanks to income from HTML5 games.
Next
In December I am working on our match-3 game. Thanks to finished level editor, we can move forward. Also working on preparing our first game for Windows Store. And still learning Unity.